记一次折腾typecho 404页面的过程
起因,这天测试网站功能,发现404的页面是Nginx自带的,十分不好看,而这个模板的作者并没有制作404页面,强迫症患者自然忍不了,研究了下做404页面(不要脸的拿原版改了下)做好后上传,发现不管是什么路径还是跳Nginx的404。后来才知道要开启链接重写才行,Nginx开启链接重写要在网站配置里添加如下代码:
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
然后开启typecho永久链接-链接重写就可以了(可能会提示开启失败,忽视即可)
开启链接重写后,嗯,可以跳转到我写的404了,但是卡在了一个动画效果,知识盲区,便去请教万能的群友。于是,这篇文章的主人公出现了——ZZ君
ZZ说:把控制面板发来,分分钟搞定。果不其然,几分钟后他让我刷新看看,emmmm,是个第三方的404页面,不亏是ZZ,真有你的,丑出天际了(其实不丑,只是和本站不太搭配而已)
我说这个主题是移植的,我是拿原版的改的,你看看能不能把那个动画效果去掉就可以了。然后

ZZ说搞定,我上线一看,真搞定了,和原版一模一样。心中暗想:可以啊ZZ,居然偷偷学了PHP,然后看看源代码。。。emmmm,这不是HTML吗,上原版网站404右键一看源代码,噗,完 全 一 致,我怎么就没想到这招呢,改改图标应该就能用了,不过有一个logo始终替换不掉,想来想去只能是内嵌在CSS里了,翻了下CSS,果然有一个文字图标以x-font-ttf转base64编码存在CSS里,CSS里还指出了转换使用的是icomoon 这个网站,只要上传上去转成base64编码替换掉原有的就行了。

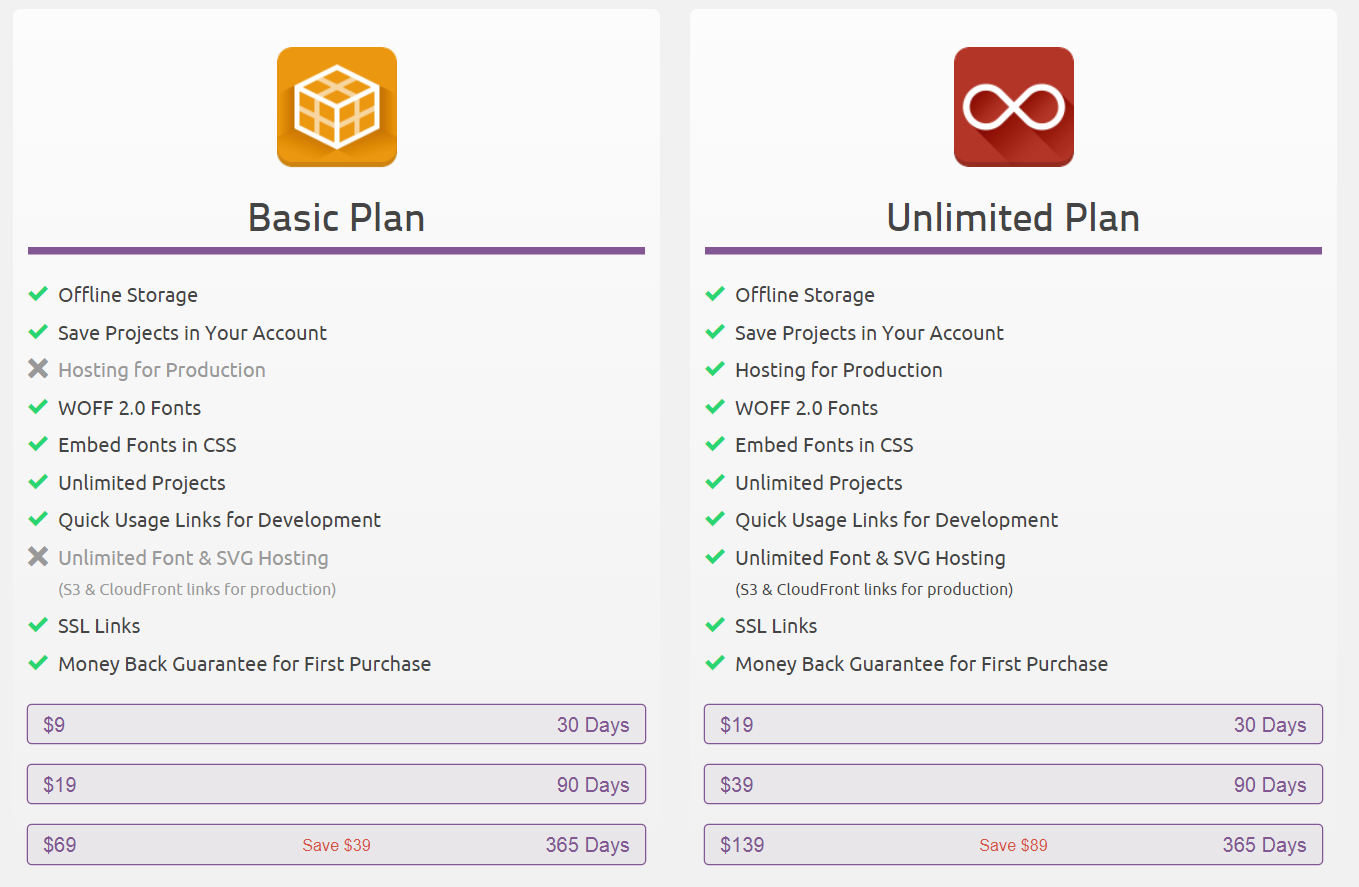
不过上网页一看,转码服务已经变成收费的了,最低9美刀一月,有点小贵

这时候ZZ又给我说搞定了,单纯的替换图片而不替换CSS的话有无法返回的BUG,但是ZZ在我找转码网站的时候修好了。十分激动,赶紧修改了下图标,改了下大小和定位,BINGO!一个29行代码纯静态404页面终于做好了,ZZ陪我一起从8点折腾到了12点,真是特别的感谢。这方面我是纯小白了,ZZ虽然懂一些,但毕竟不从事这个行业,折腾了我俩够久。在这里放上做好的404页面吧




晓梦建设的过程中得到了很多朋友的帮助,在这里真的十分感谢,我们虽然素未谋面,但你们给了我将晓梦做下去的信心!
评论列表
厉害了我的bapi
哈哈
厉害了我的bapi
嘻嘻